★概要
eureka FrontEnd オンラインチャレンジ! 「Pairsのお相手からのいいね!」のカードUIをReactで実装 ?

次のような要件を満たす、カードUI(簡易版)をReactを用いて実装してください。
基本機能要件
- スマートフォン ブラウザで動作すること
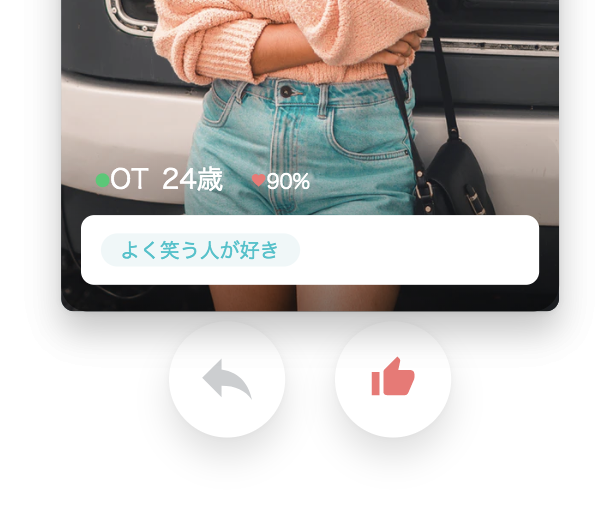
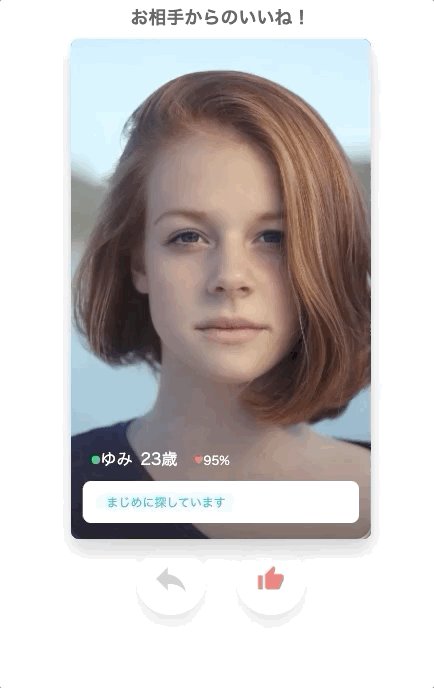
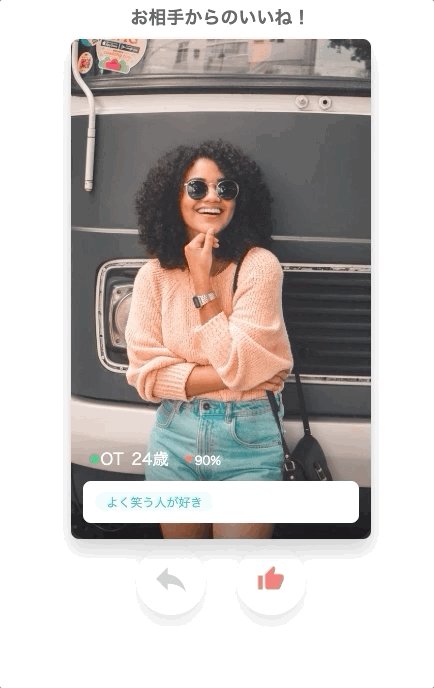
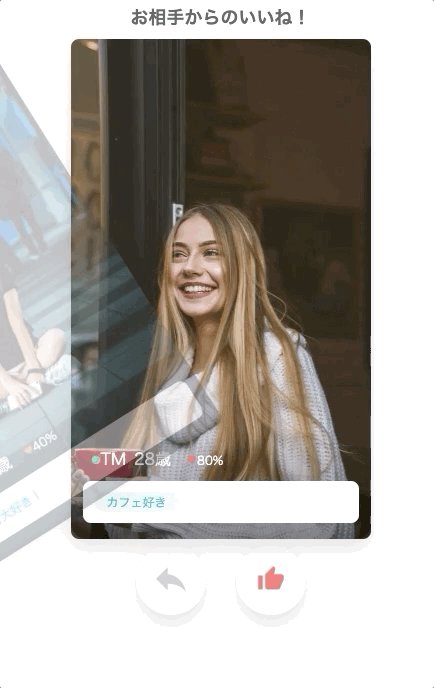
- カードにはユーザー画像、ニックネーム、年齢が表示される
ex

- カードの下にいいね!ボタン、スキップボタンが表示される
ex

- いいね!ボタンをタップしたときはカードが右に流れて消えるアニメーションが実行される。その後、次のカードが表示される
- スキップボタンをタップしたときはカードが左に流れて消えるアニメーションが実行される。その後、次のカードが表示される
人物画像は無料素材サイトから利用しましょう。
ex: https://unsplash.com/s/photos/human
Advanced Option
基本機能要件クリア後にチャレンジしてみましょう。
- スワイプジェスチャーでいいね!・スキップができる
- カードの下部をタップするとお相手の詳細画面へ遷移して表示される。その後、カードへ戻ることができる
動作推奨環境
| Name | Version |
|---|---|
| Node.js | LTSバージョン (12.16.0 - 2/18時点) |
| npm | Node.jsに同梱されているバージョン (Node.js 12.16.0では6.13.4 - 2/18時点) |
| React | Latest Release (16.12.0 - 2/18時点) |
※ TypeScriptによる実装を推奨します。
?問題


 close
close